ペライチ
![]() は、簡易的にホームページやランディングページを制作できるツールです。Wordpressやプログラミングの知識がなくても、本格的なウェブページを制作できます。
は、簡易的にホームページやランディングページを制作できるツールです。Wordpressやプログラミングの知識がなくても、本格的なウェブページを制作できます。
今回は、ペライチの使用方法を解説します。
料金プランの比較
ペライチは、プランによってサービス内容が異なります。
無料でもページ作成は可能ですが、公開ページが1ページのみであり、機能的制限もとても多いです。
そのため、ページ作成をしっかり行いたい方は、いずれかの有料プランを検討してみましょう。

プランによって明らかに異なる内容は、公開ページ数(作成ページの内公開できるページ数)の上限や、デザイン周りの自由度、予約・マーケティング周りのサービス機能です。
これらの機能内容は、既存のプランに追加して個別で機能を追加契約することが可能です。
例えば、ライトプランで契約して、公開ページ数だけ増やす等も可能です。
また、プランの変更や機能の追加も随時可能です。
さらに、いずれのプランにも共通して以下のサービスを利用できます。
- 容量無制限のサーバー利用
- サブドメインの利用
- チャット・メール・オンライン個別相談によるサポート
ペライチでは、1ヵ月間は無料でお試し利用が可能なサービスがあります。
まずは実際に利用して、1ページ作成してみてから、必要なサービスプランを選択することをお勧めします。
アカウントを作成する
ペライチの利用では、アカウントを作成する必要があります。
以下に手順を解説します。
①ペライチの公式ページの右上にある「新規登録」をクリックします。

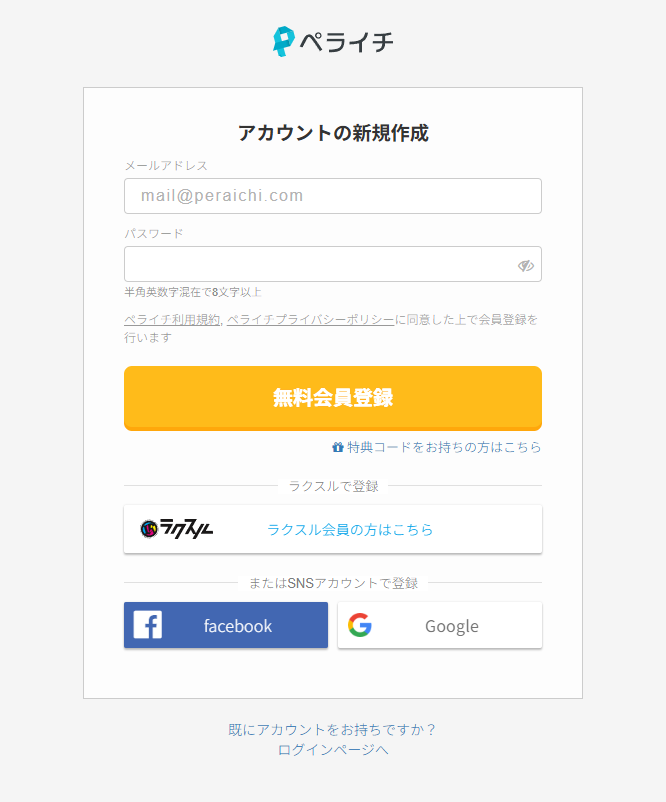
②任意のメールアドレスとパスワードを入力し、「無料会員登録」をクリックします。
メールアドレスの他に、FacebookやGoogleアカウントから登録することもできます。

③登録したメールアドレスに、認証用メールが届くため、認証用URLをクリックして登録完了です。
登録から1ヶ月は、ビジネスプランの機能の一部を無料で使用できます。
新規ページを作成する
①ペライチのログイン画面にアクセスし、作成したアカウントでログインします。
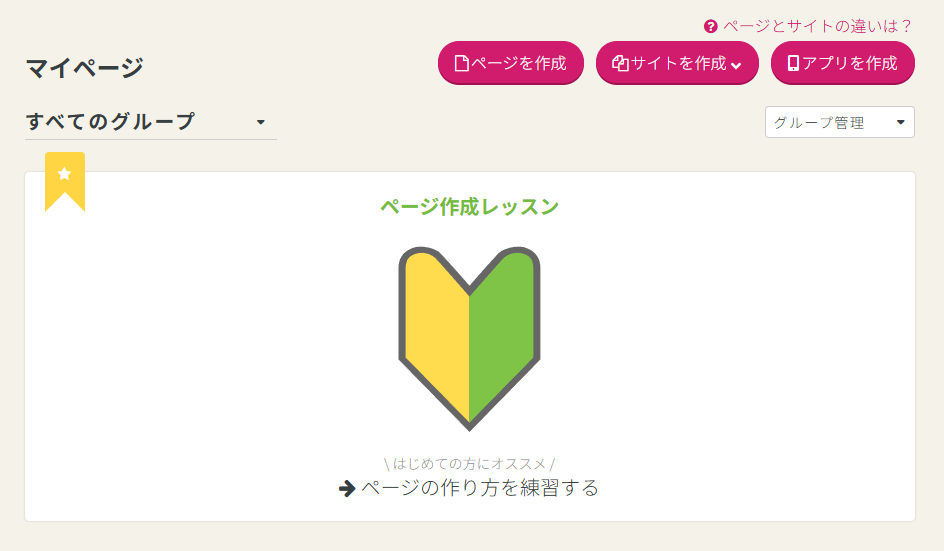
②表示されたマイページの右上に表示される「ページを作成」をクリックします。

③表示されたテンプレートの中から、作りたいページのイメージに近いものを探しましょう。
1枚ずつテンプレートを選択することもできますし、数ページまとめて選択することもできます。
気になるテンプレートは「詳細」をクリックすることで、より詳しく内容を確認できます。
好みのテンプレートを決めたら、「使う」をクリックしましょう。
「白紙から作成する」をクリックすることでイチから作成することもできます。
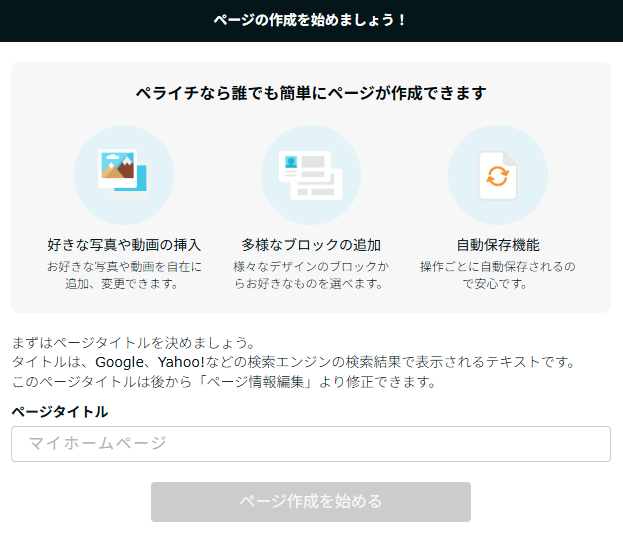
④任意のページタイトルを入力します。
このタイトルは、検索エンジンの検索結果で表示されます。
後から修正もできます。

入力できたらページ作成を始めるをクリックしましょう。
テンプレートの新規ページが作成されます。
こちらは、まだ非公開の編集ページの状態です。
新規ページを編集する
ページ編集の操作方法を解説します。
ブロックの編集
ペライチのウェブページは黒枠で区切られた『ブロック』を組み合わせることでデザインを構築していきます。

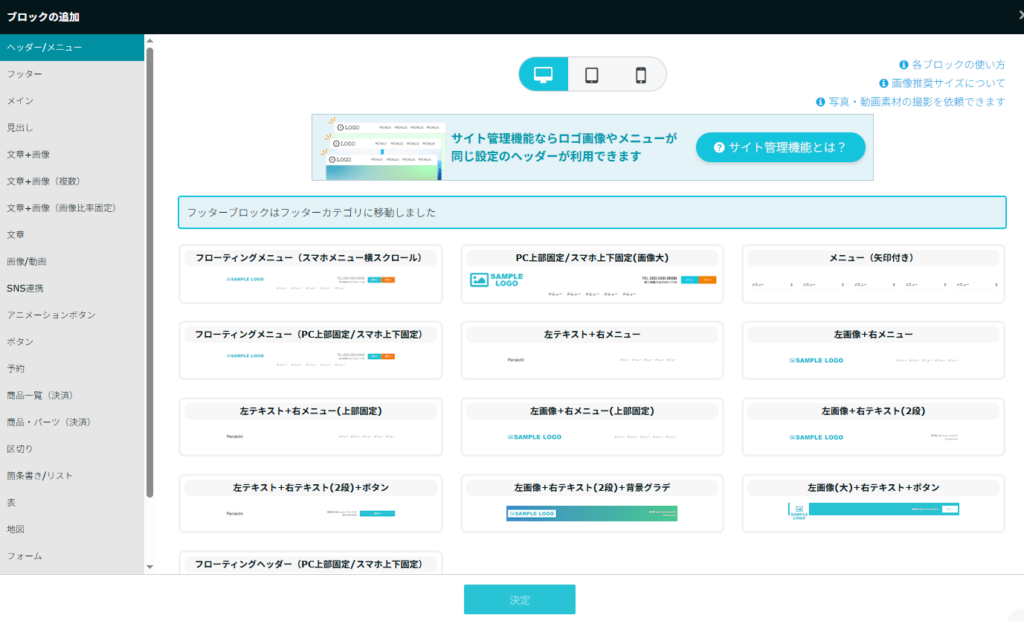
▼ブロックの追加方法
ブロックを追加したいときは、ブロックの間に表示されている「⊕」マークをクリックすることで、様々な種類のブロックを選択追加できます。
各ブロックの詳しい使い方は、公式ページを参照しましょう。
またペライチで使用する画像の推奨サイズは、こちらからご確認ください。

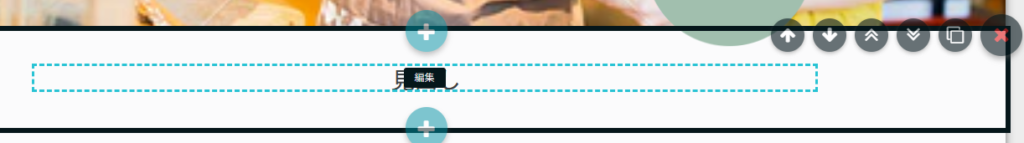
▼ブロックの編集
ブロックにカーソルを合わせると、黒枠がくっきり表示されます。
この状態で、ブロック中央に表示される「編集」をクリックすることで、ブロック内文章や画像、リンク先等を編集することができます。
また、ブロックの位置を変更する場合は、ブロックを複製・削除する場合は、ブロック右上に表示されている該当のアイコンマークをクリックすることで編集できます。

▼文章の編集
テキスト編集方法は、一般のWordやエクセルに付属されている編集方法と同様です。
文章内のWordにリンクをつなげることもできます。

▼画像の編集
編集したい画像の「編集」をクリックすることで、画像の設定画面が表示できます。

左のメニュー欄を選択することで、表示位置の編集画面や画像選択画面に切り替えができます。
オリジナル画像を挿入したい場合は、マイライブラリ>画像を選択してアップロードをクリックしてアップロードしましょう。
他に、ペライチに格納されている画像や写真素材ぱくたそや、写真素材PIXTAから画像を選択することもできます。写真素材PIXTAは、編集ページに当てはめるまでは無料で行えます。公開する場合は、料金が発生しますので注意しましょう。
▼リンクの設定
リンクはURLを入力することで設定できます。
また、ページ内の該当ブロックへリンクをつなげることもできます。
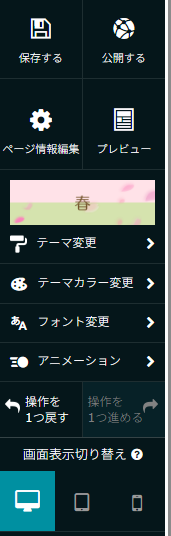
メニュー欄からデザインの一括編集
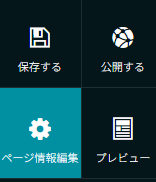
編集ページの左側にあるメニュー欄からは以下の操作が行えます。
- 保存する … 編集内容を保存できます
- 公開する … 編集ページを一般公開します。
- ページ情報編集 … URLやタイトル、パスワード、SNS、アナリティクス等の設定ができます。
- プレビュー … 編集ページのプレビューを表示できます。
- テーマ変更 … sampleデザインの一括変更を行えます。
- テーマカラーの変更 … sampleデザインに紐づいている部分の色変更を行えます。
- フォントの変更 … 編集ページのフォントを一括変更します。
- アニメーション … 各ブロックの表示アニメーションの仕方を一括設定できます。
- 操作を1つ戻す・進める … 操作を戻したり進めたりできます。
- 画面表示切り替え … 編集画面の表示を切り替えます。

ページ編集のテクニック
ウェブページを作成するうえで良く使われる各種ブロックの編集方法をまとめました。
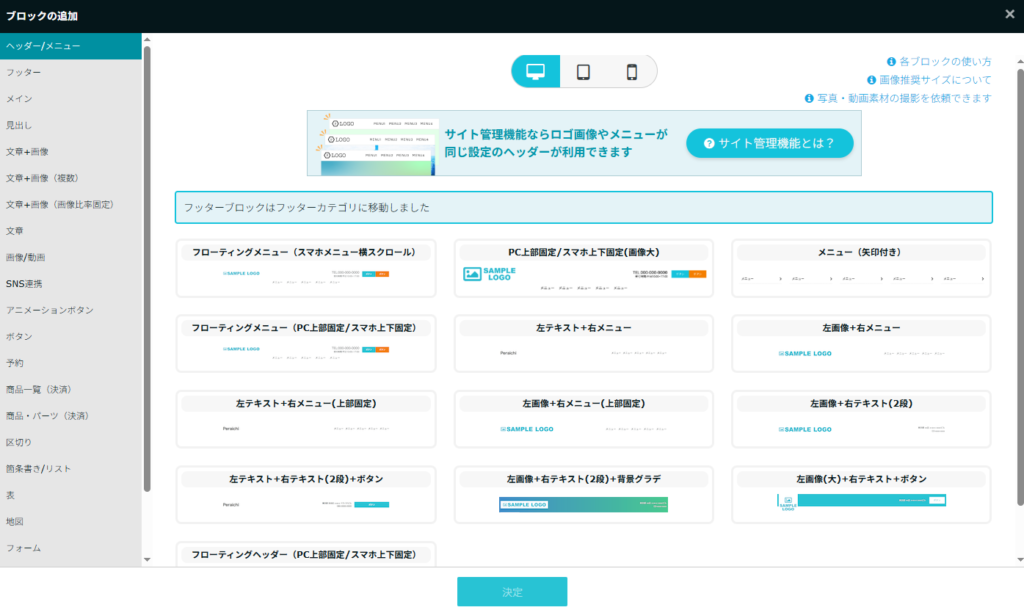
ヘッダー・メニュー欄の作成方法
①ページ一番上の⊕ボタンをクリックします。

②ヘッダー/メニューの一覧から任意のデザインを選択し、「決定」をクリックします。

③編集画面から、任意の画像やメニューリンク等を編集しましょう。
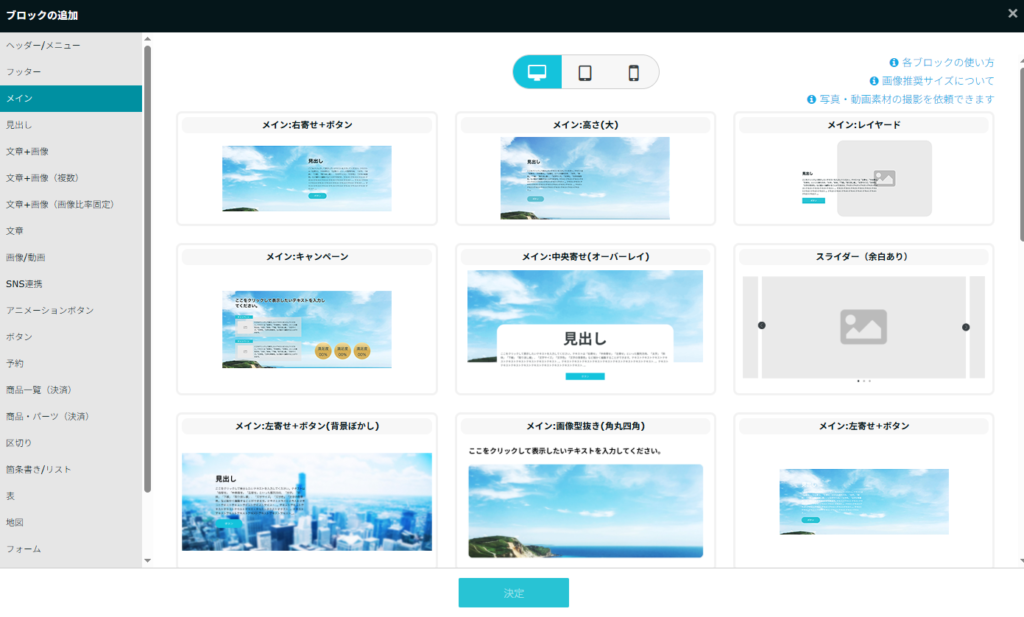
メインビジュアルの作成方法
①ページ一番上の⊕ボタンをクリックします。

②メインの一覧から任意のデザインを選択し、「決定」をクリックします。
メイン欄のスライダーを選択すると複数画像をスライドさせるブロックが挿入できます。

③編集画面から、任意の画像やメニューリンク等を編集しましょう。
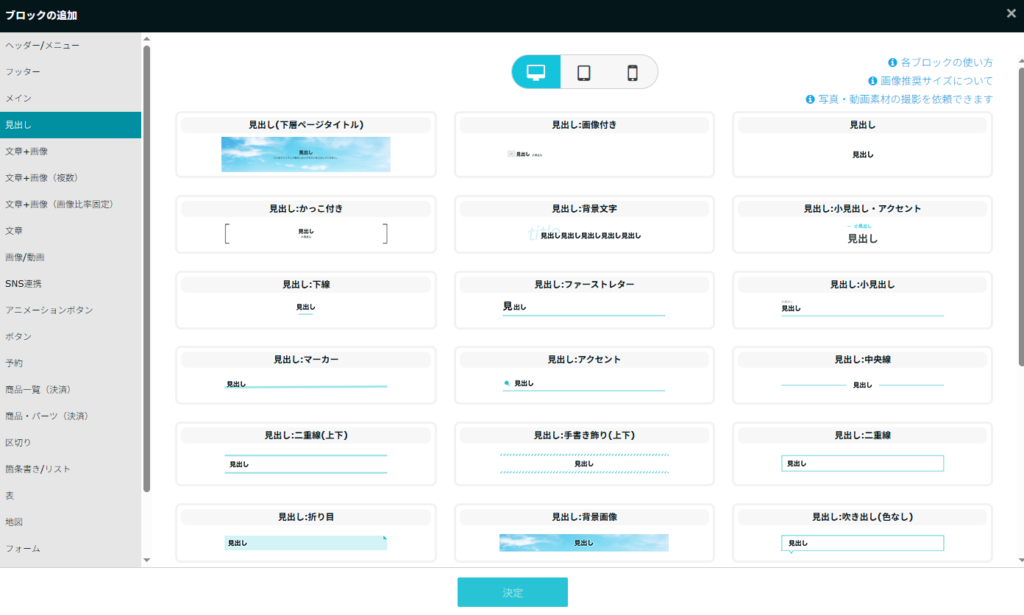
見出しの作成方法
①任意の位置の⊕ボタンをクリックします。

②見出しの一覧から任意のデザインを選択し、「決定」をクリックします。

③編集画面から、文章等を編集しましょう。
画像/動画の追加
①任意の位置の⊕ボタンをクリックします。

②画像/動画の一覧から任意のデザインを選択し、「決定」をクリックします。
③編集画面から、画像や文章等を編集しましょう。
動画は、編集画面からYoutube・VimeoなどのURLを入力することで追加できます。
他にも、地図や表、問い合わせフォーム、決済ボタンなども同様の手順で追加できます。
Googleフォームを追加
予め、ご自分のGoogleアカウントにて任意のフォームを作成しておきましょう。
Googleフォームの作成手順は以下の通りです。
①Googleフォームを開きます。
②「空白」を選択します。
③フォーム名に任意のフォームタイトル名を入力します。
④質問欄を編集します。
⑤質問が完成したら、ページ右上の「公開」をクリックします。
ペライチのページにGoogleフォームを追加する手順は以下の通りです。
①任意の位置の⊕ボタンをクリックします。

②旧フォームの一覧からGoogleフォーム埋め込みを選択し、「決定」をクリックします。
③Googleフォームのコードマークを開いて「HTMLを埋め込む」をクリックし、「コピー」をクリックします。
④編集ページから、コードマークを張り付けます。
SEO設定
ウェブページを運営していくうえで、SEO設定は欠かさず行うべき項目です。
以下に、ペライチで行えるSEO設定をまとめます。
SEO設定方法
①編集ページの左側にあるメニュー欄内の「ページ情報編集」をクリックします。

②基本設定にて、以下の項目を設定していきましょう。
- URL … ユーザーが分かりやすいURLを設定しましょう。
- ページ名 … 検索エンジンに表示されるタイトルです。
- ページの説明文 … 検索エンジンに表示される説明文です。
120文字前後で短く簡潔かつページの内容が分かるように記入します。 - ファビコン … タブ等に表示されるアイコンです。
- 検索エンジン … 検索エンジンの検索結果に表示させたくない時はチェックします。
③設定できたら、「保存する」をクリックします。
④OGP(SNSシェア設定)にて、以下の項目を設定していきましょう。
※OGPはOpen Graph Protocolの略です。SNSシェアした際の表示設定を行います。
- 共通設定(OGP image) … シェア時のアイキャッチ画像を設定しましょう。
- 共通設定(OGP title) … 「ページのタイトルを反映」をクリックしましょう。
- 共通設定(OGP url) … 「ページのurlを反映」をクリックしましょう。
- 共通設定(OGP site_name) … 「ページのタイトルを反映」をクリックしましょう。
- 共通設定(OGP type) … 基本的に設定不要です。自動でwebsiteが適応されます。
- 共通設定(OGP description) … 「ページのdescriptionを反映」をクリックしましょう。
- Xカード設定 … Xでシェアした際の画像サイズとサイト専用アカウントの設定です。
- Facebookページ … Facebookが提供する解析ツールとの連携設定です。
⑤設定できたら、「保存する」をクリックします。
⑥Analytics/Search Consoleにて、以下の項目を設定していきましょう。
※ページを公開設定しておく必要があります。
- Google Analytics … Google Analyticsの測定IDを設定します。
- Search Console … Search Consoleとの連携設定を行います。
- グローバルサイトタグ … Google広告のグローバルサイトタグを設定します。
Google Analytics と Search Console については、【WordPress】ブログの初期設定方法 にて解説していますのでご参照ください。
⑦設定できたら、「保存する」をクリックします。
他に、任意のタグやサービスとの連携、パスワードの設定も行えます。


コメント