WordPressでブログを開設した後に必ず必要な初期設定の手順を解説します。
WordPressの初期設定
管理画面URLが接続されるようになったら、Wordpressの初期設定を行いましょう。
WordPressログイン画面には、ブログURLに「/wp-admin/」を追加することでも表示されます。
WordPressインストール時に設定した【ユーザー名】と【パスワード】でログインできます。
URL設定(一般設定)※SSL設定
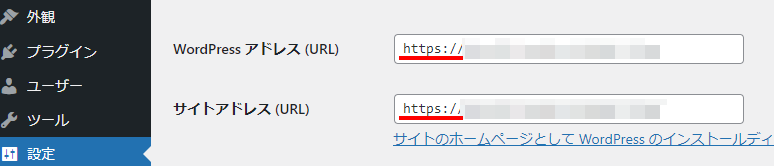
①管理画面の設定>一般画面を表示します。
②WordpressのURLをhttpからhttpsに変更します。(変更されていたらそのままでOK)
③サイトアドレスのURLをhttpからhttpsに変更します。(変更されていたらそのままでOK)
④他にサイトタイトル、キャッチフレーズ(サイトの簡易説明)、管理者メールアドレスを確認し必要時変更します。メールアドレスにはWordpressのアップデート通知等が届くため、確実に確認できるメールアドレスを設定します。

⑤一番下の「変更を保存」をクリックして完了です。
設定が完了すると一旦ログアウトするため、再度管理画面にログインしてください。
※管理画面にログインできなくなった場合
WordPressのSSL設定は上記の方法で変更可能ですが、まれに、上記の手順を行うと管理画面へログインできなくなることがあります。これは各レンタルサーバーにてSLL証明書が取得できていないことが原因です。SLL証明書は大型レンタルサーバーであれば、以下の方法で無料取得が可能です。
▶エックスサーバーのSLL設定
サーバーパネル>ドメイン>SLL設定から取得したいドメインを選択し設定
▶スターサーバーのSLL設定
証明書発行まで最大約1時間ほどかかります。
待ち時間なく管理画面へアクセスしたい場合はコードを書き換えるという方法もありますが、専門知識が必要なため、ここでは割愛します。
表示設定
トップページで表示される記事数を設定します。
※投稿設定は初期設定のままでOKです。
①管理画面の設定>表示設定を表示します。
②『ホームページの表示』ではトップページ及びブログ一覧ページに表示する記事の種類を設定する。
③1ページの表示最大投稿数は10~20がおすすめです。ブログ運営しながら適宜見直ししましょう。
④RSS/Atomフィードで表示する最新投稿数は、目安として1ページの表示最大投稿数と同じにしておくと良いです。そこまで重要ではないですが、こちらもブログ運営しながら適宜調整しましょう。
⑤フィードの各投稿に含める内容は抜粋を選択します。
⑥検索エンジンでの表示の項目のチェックが外れていることを確認します。
※チェックが入っている場合、記事にnoindexが適用されてGoogle検索に表示されなくなります。
⑦変更を保存をクリックし完了です。
ディスカッション設定
①管理画面の設定>ディスカッション設定を表示します。
②『デフォルトの投稿設定』を以下のように設定します。
- 投稿中からリンクしたすべてのブログへの通知を試みる:チェックを外す
- 新しい投稿に対し他のブログからの通知(ピンバック・トラックバック)を受け付ける:チェックを入れる
- 新しい投稿へのコメントを許可:コメント欄を開放する場合はチェックを入れる
③「他のコメント設定」を以下のように設定します。
- コメントの投稿者の名前とメールアドレスを入力を必須にする:チェックを入れることでスパムコメントを防げる
- コメントを5段階層までのスレッド(入れ子)形式にする:スレッド形式にすると、コメントのやり取りが分かりやすくなる。4~5階層でOK。
④「自分宛てのメール通知」を以下のように設定します。
- コメントが投稿されたとき:チェックを入れる
- コメントがモデレーションのため保留されたとき:チェックを入れる
⑤変更を保存をクリックし完了です。
パーマリンク設定
記事URLについての機能を設定します。
①管理画面の設定>パーマリンクを表示します。
②カスタム構造にチェックを入れ、空欄に「/%postname%」と入力。
③変更を保存をクリックし完了です。
サンプルページの削除
①投稿>投稿一覧を表示します。
②「Hello world!」の投稿にカーソルを合わせ、「ゴミ箱へ移動」をクリックします。
③投稿が削除されたことを確認して完了です。
カテゴリーを設定
記事を内容毎にグループ分けする設定です。
①管理画面の投稿>カテゴリーを表示します。
②カテゴリーの以下の詳細を入力し「新規カテゴリーを追加」をクリック
- 名前:ブログに表示されるカテゴリ名
- スラッグ:URLに表示する英数字+ハイフン
- 親カテゴリー:子カテゴリーを作成時に指定
- 説明:カテゴリーの説明欄に表示する内容
初期設定の段階で複数のカテゴリーを作っておくことで、ブログ記事を整頓しやすくなります。
沢山の記事を投稿する予定がある場合は、カテゴリを大小分類して作っておくと良いです。
GoogleアナリティクスとGoogleサーチコンソールの設定
ブログ運営では、Googleアナリティクス・Googleサーチコンソールは必須ツールです。
Googleアナリティクス→Googleサーチコンソールの順番で設定を行いましょう。
Googleアナリティクスの設定
Googleアナリティクスは、Googleが推奨するアクセス解析ツールです。
設定にはGoogleアカウントが必要です。最初にGoogleアカウントを作成しましょう。
Googleアカウントの作成方法
①Googleアカウント作成ページにアクセスし、右上の「アカウント作成」をクリックします。

②個人情報(氏名、生年月日、性別)を入力します。

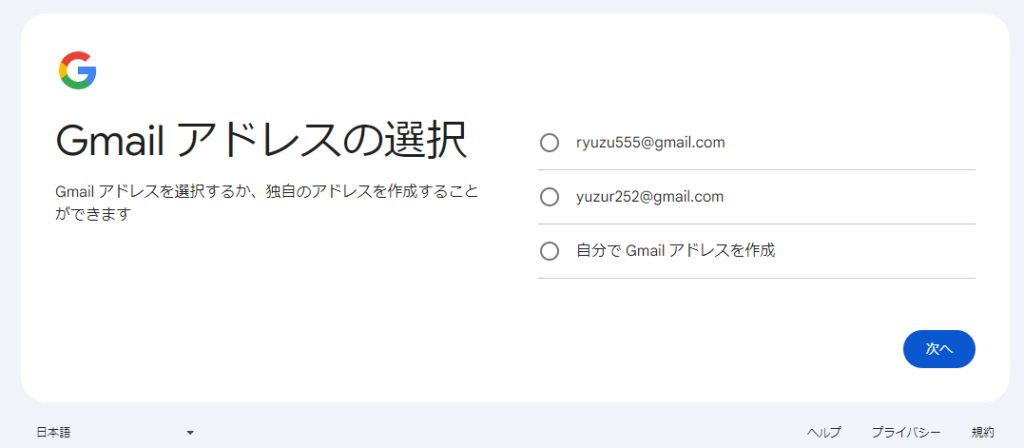
③任意のメールアドレスとパスワードを設定します。
メールアドレスはランダムで作成されたメールアドレスの他に自分で設定することもできます。

④再設定用のメールアドレスも任意で入力します。

⑤プライバシーと利用規約を確認し「同意する」をクリックします。
⑥続いて電話番号を入力します。
セキュリティ保護のためSMS送信を使って本人確認する際に使われます。
⑦すべての設定を終えたら、Googleアカウントの登録が完了です。
初めてGoogleアナリティクスの設定する手順
①Googleアカウントにログインし、Googleアナリティクスを開き、「さっそく始める」をクリックします。
②次の画面で「測定開始」をクリックします。

③アカウント名を入力します。※他の人と被らない名前にする。
④「アカウントのデータ共有設定」にて4つの項目にチェックを入れて「次へ」をクリックします。
※不要な項目や共有したくない事項はチェックを外しましょう

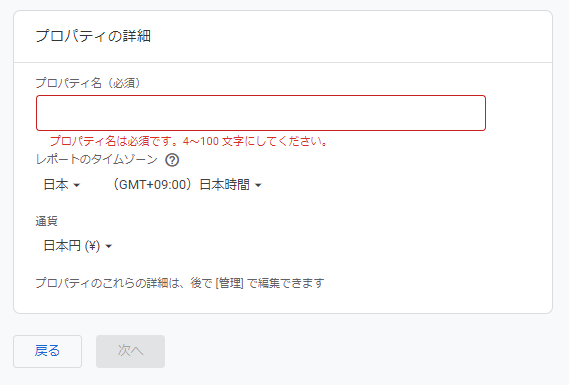
⑤「プロパティの詳細」にて以下の内容を入力し、「次へ」をクリックします。

- プロパティ名:ブログ名など、分かりやすい名前を設定
- レポートのタイムゾーン:日本
- 通貨:日本円(JPY)
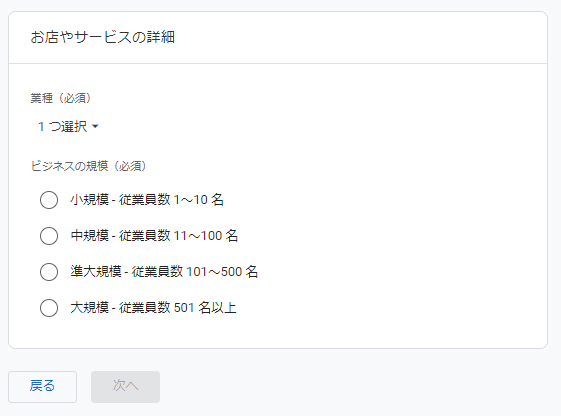
⑥「お店やサービスの詳細」にて、自身のサイトに一番近いものを選びましょう。
ビジネス規模は、ブログならば「小規模」を選択します。

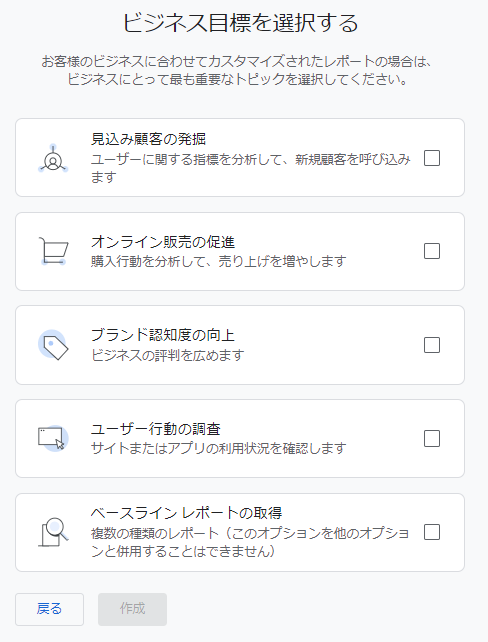
⑦任意のビジネスの目標を選択し、「作成」をクリックします。
迷う場合は「ベースライン レポートの取得」がレポート内容が充実しているためオススメです。

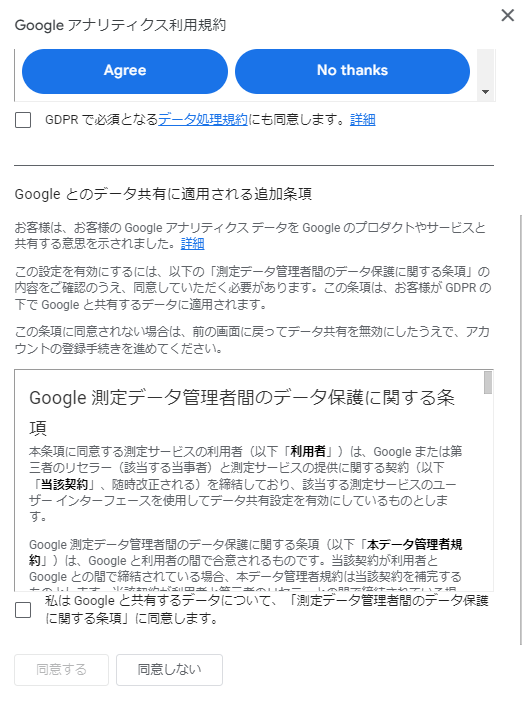
⑧利用規約の2か所(スクロールで表示)にチェック入れて「同意する」をクリックします。。

ここまで出来たら、【アカウントとプロパティ作成後の設定】に進みます。
既存のアカウントに2つ目のブログを設定する手順
①Googleアカウントにログインし、Googleアナリティクスを開き、「アナリティクスにログイン」から既存アカウントにログインします。
②左下歯車マークから「管理」画面を表示します。
③右上の「+作成」をクリックし、作成したいアカウント又はプロパティをクリックします。
アカウント作成の場合は、【初めてGoogleアナリティクスの設定する手順】の③へ。
プロパティ作成の場合は、【初めてGoogleアナリティクスの設定する手順】の⑤へ。
アカウントとプロパティ作成後の設定
①データ収集を開始するの画面にて、「ウェブ」をクリックします。

②「ウェブストリームの設定」にて、以下の設定を行います。

- 「https://」を選択。SSL化していない場合は「http」を選択
- ブログURLを入力
- ストリーム名に任意の名前を入力する。ブログ名を入力する。
入力完了したら、右上の「作成して続行」をクリックします。
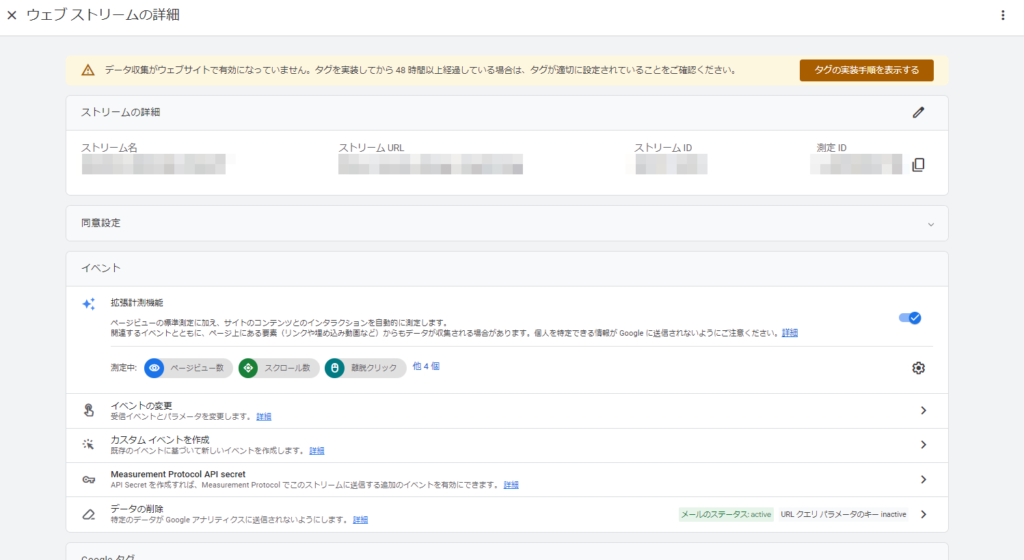
③ストリーム名、ストリームURL、測定IDが表示されたら設定完了です。
【WordpressにGoogleアナリティクスを設定する手順】に進みましょう。

WordPressにGoogleアナリティクスを設定する手順
WordPressのGoogleアナリティクスの設定は使用しているテーマによって手順が異なります。
テーマがGoogleアナリティクスに対応していない場合は、プラグイン「Site Kit by Google」を利用して設置しましょう。
今回は有名かつ一般的なテーマである『Cocoon』での手順を解説します。
①上記までの手順で獲得した『測定ID』をコピーします。
②ブログの管理画面の「Cocoon設定」をクリックしまず。
③「アクセス解析・認証」をクリックします。

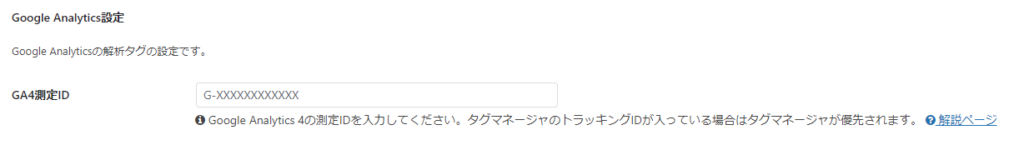
④『Google Analytics設定』欄の『GA4測定ID』に、先ほどコピーした『測定ID』をペーストする。

⑤「変更をまとめて保存」をクリックして完了です。
データ収集開始までに最大48時間程かかります。
自分のブログを開いた状態で、Googleアナリティクスの「リアルタイム」レポートにてデータが記録されていれば設定成功です。
ブログ超上級者は、計測タグを直接テーマへ貼り付ける方法もあります。
こちらはコード編集技術が必須であり、エラー発生時の対応力も求められるためここでは割愛します。
Googleサーチコンソールの設定
Googleサーチコンソールは、Googleが提供しているアクセス解析ツールです。
Googleアナリティクスの設定が完了してから、Googleサーチコンソールの設定作業を始めましょう。
①Googleアカウントにログインし、Googleサーチコンソールを開き、「今すぐ開始」をクリックする。
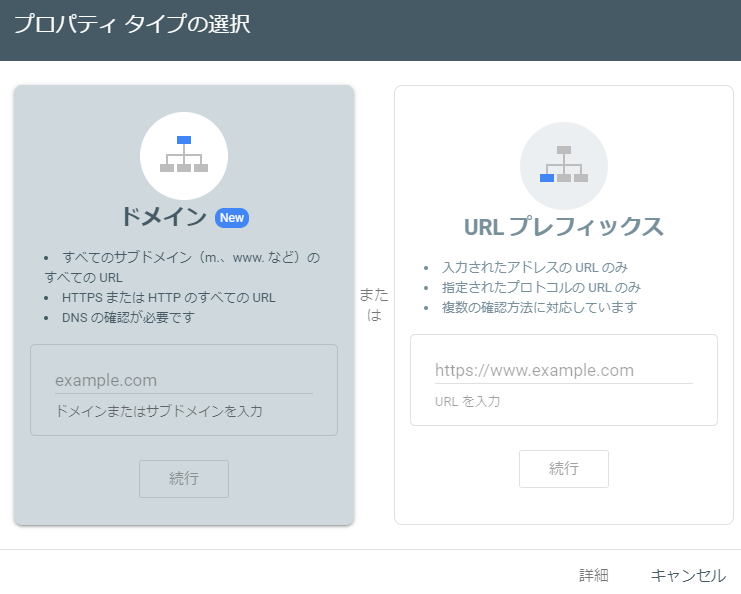
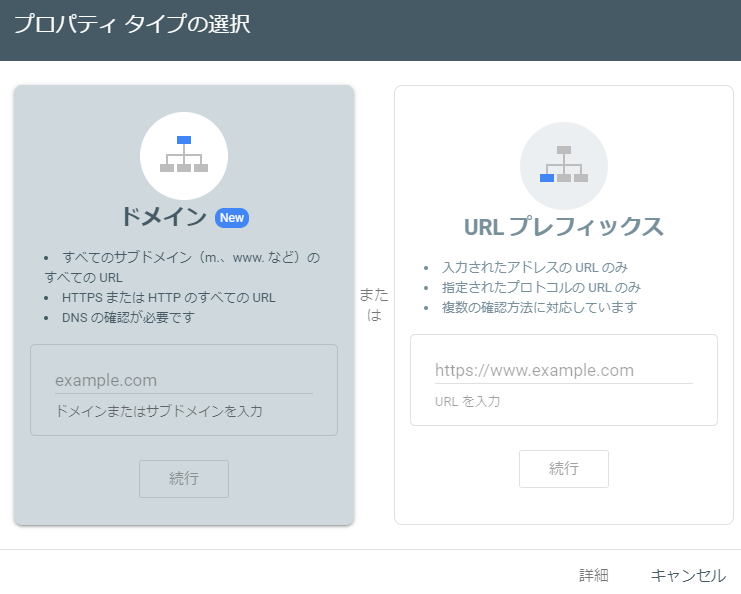
②URLプレフィックスにブログURLを入力し「続行」をクリックする。

③サイト所有権が確認され、Googleサーチコンソールの登録が完了します。「プロパティに移動」をクリックすると管理画面が表示されるので、ブックマークしておきましょう。
2つ目以降のブログのプロパティを追加する手順
Googleサーチコンソールの登録が完了後に2つ目以降のブログを新規追加する手順をご紹介します。
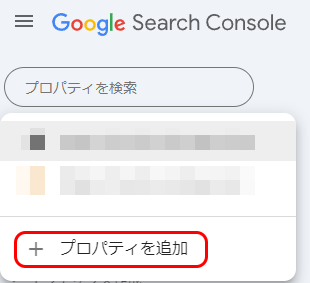
①管理画面右上のプルダウンをクリックし、「プロパティを追加」をクリックします。

②URLプレフィックスにブログURLを入力し「続行」をクリックします。

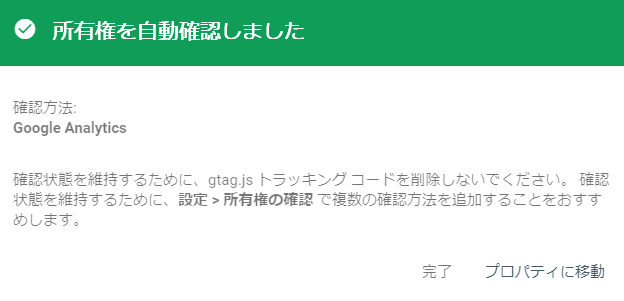
③「所有権を自動確認しました」と表示されたら、「プロパティに移動」をクリックします。

④表示された管理画面の左上プルダウンに追加したブログURLが表示されていたら完了です。

GoogleアナリティクスとGoogleサーチコンソールの連携
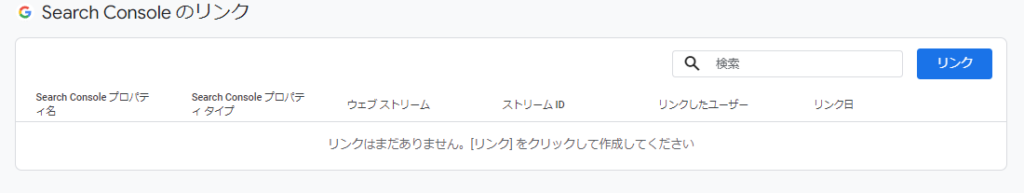
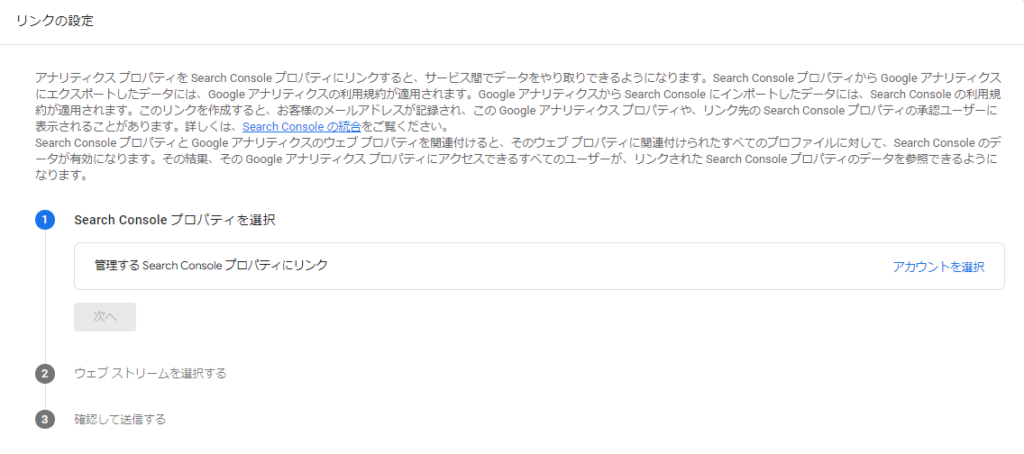
①Googleアナリティクスの右下歯車アイコン>Search Console のリンクをクリックします。

②右上の「リンク」をクリックします。

③「アカウント選択」をクリックします。

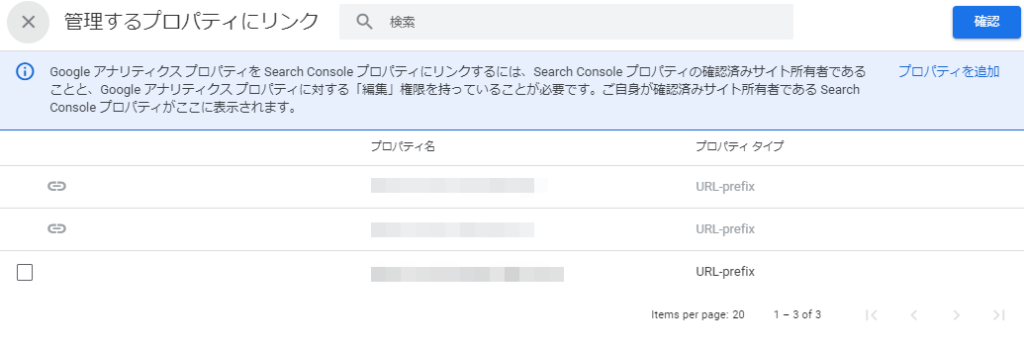
④連携するGoogleサーチコンソールのプロパティにチェックをし、右上の「確認」をクリックします。

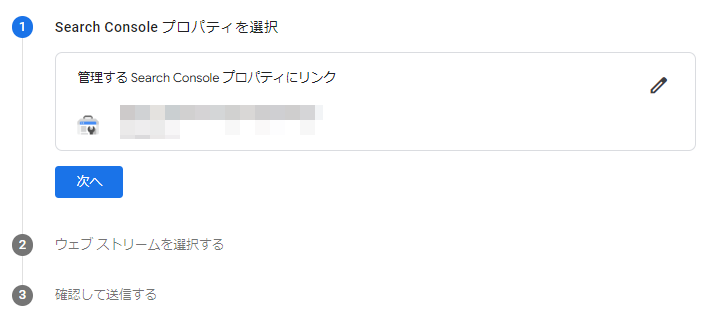
⑤「次へ」をクリックします。

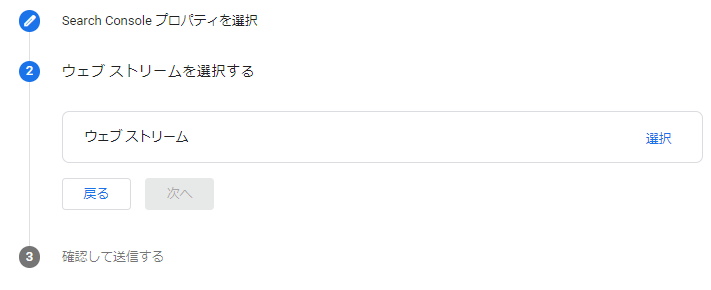
⑥ウェブストリームの右の「選択」をクリックし、該当のデータストリームにカーソルを合わせ、出てきた「選択」をクリックし、「次へ」をクリックします。



⑦内容を確認し、「送信」をクリックします。

⑧結果が表示されたら完了です。

WordPressの追加設定
ブログ運営するうえで、後々追加設定する必要がある内容について解説します。
ブログアイコンの変更
信頼性・認知度・差別化の面から、ブログアイコンはオリジナルのものに変更しておきましょう。
アイコンは可能な限り顔写真やキャラや動物の顏イラストが良いです。
アイコンを変える手順
①プラグインから、Simple Local Avatarsをインストールし有効化します。

②WordPress管理画面の「ユーザー」>「プロフィール」をクリックします。
③アバターをアップロードにアイコン画像をアップし、プロフィール説明欄を任意で記入します。
④「プロフィールを更新」をクリックし設定完了です。
サイトアイコンの変更手順
サイトアイコンも一緒に変更しておきましょう。
①WordPress管理画面の「外観」>「カスタマイズ」をクリックします。
②「サイト基本情報」>「サイトアイコン」クリックし、画像を選択します。
③「公開」をクリックします。

ブログを開き、タブの左側のアイコンが、設定したアイコンに変更されていたら完了です。
WordPress自動更新の停止
WordPress公式では、最新版を利用することが推奨されています。
しかし、自動更新の設定を行っている場合、不具合に繋がるケースがあります。
そこで、アップデートを慎重に行えるように「手動」でアップデートを実施する設定に変更します。
①WordPress管理画面の「ダッシュボード」>「更新」をクリックします。
②「メンテナンスリリースとセキュリティリリースのみの自動更新に切り替えます。」をクリックします。
③切り替えができると「WordPressは今後、自動セキュリティおよびメンテナンスリリースのみを受け取ります」と表示されます。
④最終確認として「このサイトはWordPressのメンテナンスリリースとセキュリティリリースのみで自動的に最新の状態に保たれます。」となっていれば完了です。
プライバシーポリシー及び免責事項の記載
ブログ運営に置いて、プライバシーポリシー及び免責事項の記載は必須作業です。
ブログ運営していく過程での利用者や管理者自身の権利を守り、トラブルを未然に防ぐためにブログ運営開始前に用意するようにしましょう。
詳しい作成方法は、以下のページで解説していますので参考にしてください。
お問い合わせフォームの設置
読者や企業からの案件依頼、アフィリエイト得単連絡を受け取るために問い合わせフォームを設置します。
設置方法は、「Contact Form 7(プラグイン)」と「Googleフォーム」で作成する方法があります。
今回はGoogleフォームで作成する方法を記載します。Gメールに届く設定です。
①Googleフォームを開きます。
②「空白」を選択します。
③フォーム名に「お問い合わせ」と入力します。
④下の欄をクリックし、題名を「お名前」・種類を「記述式」にして「必須」にチェックを入れます。
⑤右のメニュー「+」をクリックして質問欄を追加します。
⑥新しい質問欄に、題名を「メールアドレス」・種類を「記述式」にして「必須」にチェックを入れます。
⑦同様に、題名を「件名」・種類を「記述式」にして「必須」にチェックを入れます。
⑧最後に、題名を「メッセージ本文」・種類を「段落」にして「必須」にチェックを入れます。
⑨質問が完成したら、ページ右上の「公開」をクリックします。
⑩コードマークを開いて「HTMLを埋め込む」をクリックし、「コピー」をクリックします。
⑪コピーができたらWordPress管理画面を開き「固定ページ」→「新規追加」をクリック
⑫タイトルに「お問い合わせ」を入力して、右上設定ボタンから「コードエディター」を選択します。
⑬先ほどコピーしたショートコードを貼り付けて、表示ボタン>サンプル画面で表示を確認。
問題がなければ「公開」をクリックします。
▼問い合わせフォーム回答受け取り時の通知設定
お問い合わせを頂いた時にメールにて通知を受け取る設定にしておくと運用しやすくなります。
以下の手順で設定を行いましょう。
①作成した問い合わせフォームの「回答」ページを開く。
②「回答のその他のオプション」から「新しい回答についてのメール通知を受け取る」を有効する。
▼お問い合わせフォームが完成したら、以下の手順で「ヘッダーメニュー」などの見えやすい位置に配置してください。
①WordPress管理画面の「外観」から「メニュー」を開きます。
②メニュー名に「ヘッダーメニュー」と入力して「メニューを作成」をクリックします。
③固定ページから「お問い合わせ」を選択して「メニューに追加」をクリックします。
④右側に「お問い合わせ」が追加されたら、メニューの位置を「ヘッダーメニュー」にして「メニューを保存」をクリックします。
⑤ヘッダーメニューにお問い合わせフォームを設置できていたら完了です。
WordPressのテーマの設定
WordPressには様々なデザインを反映させられるテーマが存在します。
今回は初心者でも使いやすく多様なサイトに応用できる【Cocoon】のインストール手順を紹介します。
なお、本ブログで紹介している【WordPress】最短10分!初心者でも簡単なブログの立ち上げ方でブログを作成した方は、すでにCocoonはインストールされておりますのでご確認下さい。
①管理画面の外観>テーマを表示します。
②「新しいテーマを追加」をクリックします。

③「テーマのアップロード」をクリックします。

④アップロード画面から、ダウンロードしたZipファイルをアップロードします。

※「親テーマ」と「子テーマ」両方アップロードする。
⑤インストールが完了したら、テーマ一覧画面から子テーマを有効化する。
⑥以下の画面になったら完了です。

ブログの初期設定を終えましたら、プラグインの設定も合わせて行っていきます。
別ページにて解説しておりますので参考にしながら作業を進めましょう。



コメント