WordPressでブログを開設した後に必ず必要なプラグイン設定について解説します。
プラグインの中には、Googleアナリティクス・Googleサーチコンソールと連携するものもあります。可能であれば、先に【Wordpress】ブログの初期設定方法 を実施してからプラグイン周りを整えましょう。
不要プラグインの削除
不要なプラグインはサイト表示の遅延や不具合、セキュリティ脆弱性の原因になるため削除します。
①管理画面>プラグインをクリックします。
②「Hello Dolly」及び「TypeSquare Webfonts for エックスサーバー」プラグインは不要なため、「無効化」→「削除」クリックします。
③プラグイン削除を確認出来たら完了です。
必要なプラグインの設定
プラグインは基本的にダウンロード回数が多く、最新のバージョンがリリースされているものを選ぶ方が良いです。プラグインの中には個人開発の脆弱なものも含まれます。そのため、セキュリティ対策の意味合いも含めて、口コミやレビューは確認しましょう。また、導入前はバックアップを取って、定期的にアップデートを行いましょう。
セキュリティ面や不具合を起こさないためにも、導入するプラグインは最大10個程までとし、必要最低限に留めましょう。
以下に、おすすめのプラグインを紹介していきます。
WP Multibyte Patch

日本語変換される際の文字化けを防止するプラグインです。
WordPressは英語圏で作られているため、日本語で利用する際は必須になります。
▼導入方法
①管理画面からプラグイン>新規プラグインを追加 をクリックします。
②プラグイン検索に「WP Multibyte Patch」と入力し検索します。
③「WP Multibyte Patch」の「今すぐインストール」をクリックし、インストール後に表示される「有効化」をクリックして完了です。
Akismet Spam Protection
WordPressに初めからインストールされているプラグインです。
スパムコメント・スパムメールをブロックできます。
ただし、商用目的の場合は、サイトの運用に応じて年間利用金額がかかります。
アフィリエイト等広告掲載や自社商品販売、ビジネス目的の場合は、以下のページで紹介している無料プラグインがお勧めですので参考にして下さい。
▼導入方法
①管理画面からプラグイン>新規プラグインを追加 をクリックします。
すでにインストールされている場合は、「有効化」をクリックし手順④へ進みます。
②プラグイン検索に「Akismet Spam Protection」と入力し検索します。
③「Akismet Spam Protection」の「今すぐインストール」をクリックし、インストール後に表示される「有効化」をクリックします。
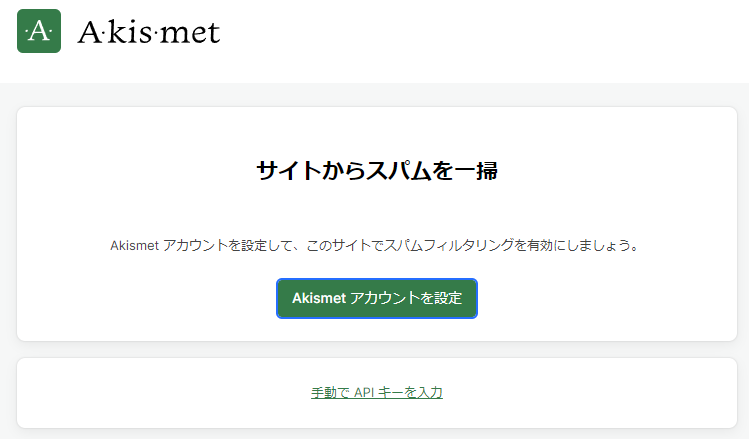
④設定>Akismetを表示し、「Akismetアカウントを設定」をクリックします。

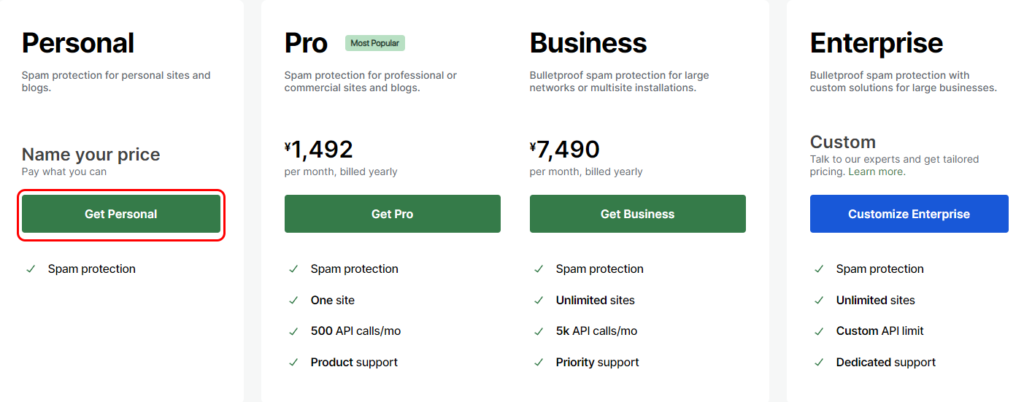
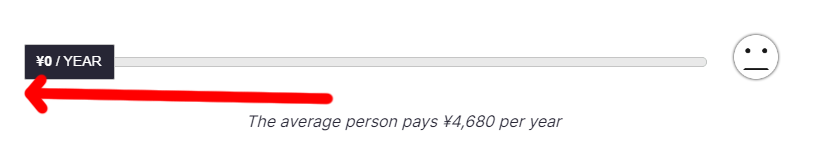
⑤Personalの「Get Personal」をクリックし、支払いを「¥0/Year」に設定する


⑥必要事項を入力し、「CONTINUE WITH PERSONAL SUBSCRIPTION」をクリックします。
⑦メールが届いたら認証番号を確認し、認証番号を入力し「Continue」をクリックします。
⑧メールが届くので「APIキー」を確認します。
WordPressに戻り「手動でAPIキーを入力」をクリックし、APIキーを入力して「APIキーを使って接続する」をクリックし完了です。
SiteGuard WP Plugin

WordPressのセキュリティーを強化する必須プラグインです。
WordPressのログインURL(https://○○.com/wp-admin)は、誰でもアクセスできる&分かりやすいため、攻撃にさらされやすい性質があります。この問題に対し、
- ログインURLの変更
- かな入力による画像認証の設定
- 管理画面のアクセス制限
- ログイン連続失敗でのロックする機能
等の機能によりセキュリティー強化するプラグインです。
▼導入方法
①管理画面からプラグイン>新規プラグインを追加 をクリックします。
②プラグイン検索に「SiteGuard WP Plugin」と入力し検索します。
③「SiteGuard WP Plugin」の「今すぐインストール」をクリックし、インストール後に表示される「有効化」をクリックします。
④メニュー画面に追加された「SuiteGurd」>「ダッシュボード」を開きます。
⑤「管理ページアクセス制限」を開き、管理ページアクセス制限を「有効」にして「変更を保存」をクリックします。
※管理ページアクセス制限は、24時間以内にログインしていないIPのアクセスを遮断する機能です。24時間ごとにログインし直す必要がありますが、セキュリティー面を考えて設定しておきましょう。
⑥「ログインページ変更」を開き、「変更後のログインページ名」のURLを変更し、「管理者ページからログインページへリダイレクトしない」にチェックを入れ、「変更を保存」をクリックします。
⑦変更後の新しいログインURLをブックマークしておきましょう。
⑧「更新通知」を開き、更新通知を「無効」にして「変更を保存」をクリックします。
⑨新しいログインURLを開き、ひらがなの画像認証が表示されていれば設定完了です。
※Akismet Spam Protectionを利用中の方は以下の設定も行う
「画像認証」を開き、「コメントページ」で「無効」を選択し、「変更を保存」をクリックします。
この設定によって、スパムコメント除去は【Akismet Spam Protection】で対応する設定になります。
※画像認証が表示されないときは以下の対処方法をお試しください。
1)キャッシュをクリアする
ブラウザのキャッシュやキャッシュ管理プラグインをクリアにします。
キャッシュ管理プラグインを利用中の方は、SuiteGurd WP Pluginの画像認証をキャッシュから除外する設定も有効です。
2)何も入力せずにログインを試行する
何も入力せずログインを試行することで、ログインページが再度読み込みされるようになります。
3)Lazy Load(画像の遅延読み込み)をOFFにする
Lazy Loadを設定しているプラグインや、WordPressテーマの機能をOFFにすることで、認証画像が表示されるようになります。
XML Sitemaps

サイト内のコンテンツの一覧表であるサイトマップを生成し、Googleにブログ情報を伝えるプラグインです。Googleに正しく評価されやすく、新しい記事もGoogleに伝わりやすくなります。
※All in One SEO Packなど、サイトマップを生成するプラグイン同士の競合には注意しましょう。
二重生成してしまうと警告メッセージが生成されることがあるため、他のプラグインのサイトマップは無効に設定しましょう。
▼導入方法
①管理画面からプラグイン>新規プラグインを追加 をクリックします。
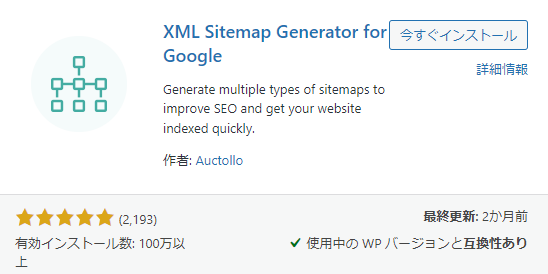
②プラグイン検索に「XML Sitemaps」と入力し検索します。
③「XML Sitemaps」の「今すぐインストール」をクリックし、インストール後に表示される「有効化」をクリックします。
④管理画面から設定>XML-Sitemapを開き、以下のポップアップは任意の方をクリックします。

⑤「基本的な設定」の以下の3ヵ所にチェックします。
- Use IndexNow Protocol to notify Microsoft Bing, Seznam.cz, Naver, and Yandex search engines about updates to your site
- サイトマップの URL を仮想 robots.txt ファイルに追加
- リクエストするクライアントがサポートしていれば、サイトマップの自動圧縮を試してみてください
⑥「基本的な設定」の以下のチェックを外します。
- HTML形式でのサイトマップを含める
⑦「投稿の優先順位」の「Do not use automatic priority calculation」を選択します。
⑧「Sitemap コンテンツ」の以下の5ヵ所にチェックを入れます。
- ホームページ
- 投稿 (個別記事) を含める
- カテゴリーページを含める
- タグページを含める
- 最終更新時刻を含める
「アーカイブページを含める」と「投稿者ページを含める」はチェックを外します。
⑨「除外する項目」にてコンテンツとして価値が低いページは任意で除外します。
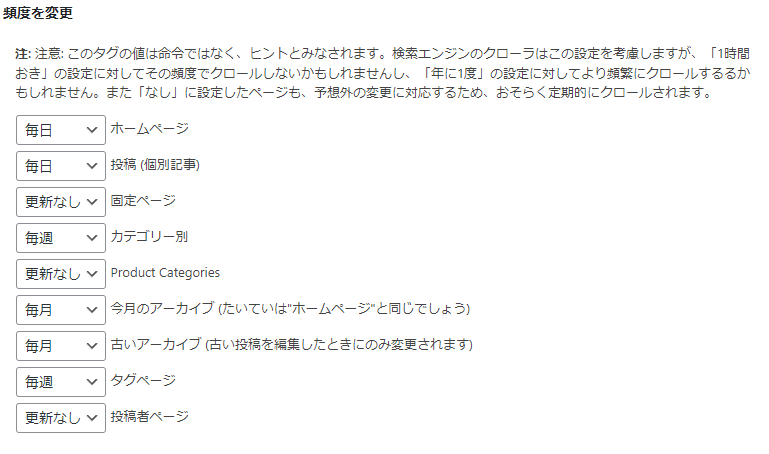
⑩「頻度を変更」は以下の通り設定します。

コンテンツとして価値が高いページの頻度を高く設定しましょう。
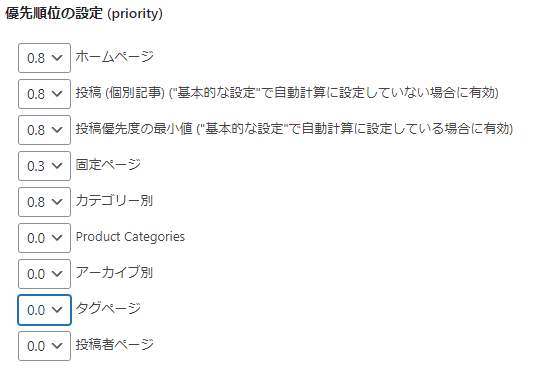
⑪「優先順位の設定 」は以下の通り設定します。

こちらも、コンテンツとして価値が高いページの優先度を高く設定しましょう。
⑫「設定を更新」をクリックして完了です。
ページ上部の「https://ドメイン/sitemap.xml」をクリックすることでサイトマップのインデックスファイルを確認できます。
続いて、サイトマップをGoogleサーチコンソールに送信する設定をします。
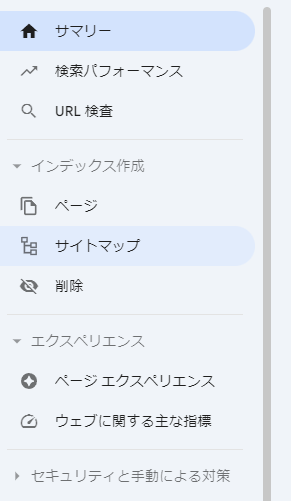
⑬Googleサーチコンソールを開き、メニュー欄から「サイトマップ」をクリックします。

⑭「新しいサイトマップの追加」に3つのサイトマップURLを入力して送信します。
- sitemap.xml
- sitemap.xml.gz
- feed ※「feed」が通らないときは、代わりに「?feed=sitemap」を送信してください。
3つとも「成功しました」のステータスになる事を確認してください。
※「取得されませんでした」と表示された場合、時間を置いて再度送信するとURLが検出されます。
BackWPup

WordPressのバックアップをするプラグインです。
念のため、自分でもバックアップを取って保存しましょう。
自動的にバックアップできる&動作が安定しているため、設定しておくと安心です。
▼導入方法
①管理画面からプラグイン>新規プラグインを追加 をクリックします。
②プラグイン検索に「BackWPup」と入力し検索します。
③「BackWPup」の「今すぐインストール」をクリックし、インストール後に表示される「有効化」をクリックします。
④WordPress管理画面の「BackWPup」>「新規ジョブを追加」をクリックします。
⑤ジョブの名前に任意の名前を入力します。自分が後で見たときにわかりやすい名前にしましょう。
③「バックアップファイルの保存方法」にて「フォルダーへバックアップ」を選択し、「変更を保存」をクリックします。(これ以外の設定はそのままでOK。)
⑥WordPress管理画面の「BackWPup」>「ジョブ」を確認し、「任意の名前」のバックアップ欄がセットされていることを確認しましょう。これで自動的にバックアップが実行されます。
⑦ジョブにカーソルを当て、テストのため「今すぐ実行」をクリック。ジョブが開始されます。
⑧WordPress管理画面の「BackWPup」>「バックアップ」にブログデータが保存されます。
ブログデータは「ダウンロード」から自分のPCに保存ができます。
▽※2025年2月更新版の設定方法 ①~③は旧版参照
④WordPress管理画面の「BackWPup」をクリックします。
⑤バックアップするデータ内容を選択設定します。
ファイル、データーベース、両方のいずれかを選択できます。
「Advanced settings」からバックアップする詳細内容を設定も可能です。
基本的に両方&全ての項目を選択し「Save&Continue」をクリックします。
⑥次にバックアップスケジュールを設定します。
基本的に一番アクセスや使用率が下がる日の深夜に設定しましょう。
バックアップが走る間は、サイト速度が低下する可能性があるためです。
設定したら「Save&Continue」をクリックします。
⑦最後にバックアップの保存先を設定します。
設定したら「Save&Continue」をクリックします。
⑧バックアップの作成が開始されます。
WebP Converter for Media

WordPressにアップロードした画像を軽量化してくれるプラグインです。
Webページの表示速度を上げるには、Googleが推奨している画像形式「WebP」の利用がおすすめです。Googleはページの軽量化を強く推し進めているので、現在のSEO対策では必須となっています。
WebP Converter for Mediaは
- アップロード時にWebPに自動変換できる
- アップロード済み画像をWebPに一括変換できる
- 新しい画像は別フォルダに保存される
- プラグインを停止するだけで元の状態に戻せる
- Internet ExplorerにはJPEGやPNGを表示してくれる
等のメリットがあるため設定しておくと非常に便利です。
▼導入方法
①管理画面からプラグイン>新規プラグインを追加 をクリックします。
②プラグイン検索に「WebP Converter for Media」と入力し検索します。
③「WebP Converter for Media」の「今すぐインストール」をクリックし、インストール後に表示される「有効化」をクリックします。
④WordPress管理画面の「設定」>「Converter for Media」をクリックします。
⑤一般設定にて以下のようにチェックします。
- コンバージョン戦略(画質)にて、「最適化」にチェック
- 出力フォーマット(変換する画像形式)にて、「WebP」にチェック
- 対応ディレクトリー(対象になる画像領域)にて、「/themes」「/uploads」にチェック
- 新しい画像の変換(新規画像の自動変換機能)にて、オンになっていることを確認
⑥「変更を保存」をチェックします。
⑦高度な設定にて以下のようにチェックします。
- 対応するファイル拡張子(変換するもと画像の拡張子)は、サイトで使用するものにチェック
- 変換方法は、「GD」にチェック
- 画像読み込みモードは、「.htaccess経由」にチェック
- 追加機能は「元のファイルより大きな出力形式のファイルを自動で削除する機能」にチェック
⑧「変更を保存」をチェックし完了です。
【過去のアップロード画像を一括変換する】
すでに画像をサイトにアップロードしている場合、以下の手順で一括変換を行いましょう。
①WordPress管理画面の「設定」>「Converter for Media」をクリックします。
②画像の一括最適化にて、「一括最適化開始」ボタンをクリックします。
WP Fastest Cache

ブログ表示速度を速くするキャッシュ管理用プラグインです。
インストールしても設定しないと起動はしません。
キャッシュ系のプラグインはトラブルが多いため、導入前に必ずバックアップを取りましょう。
▼導入方法
①管理画面からプラグイン>新規プラグインを追加 をクリックします。
②プラグイン検索に「WP Fastest Cache」と入力し検索します。
③「WP Fastest Cache」の「今すぐインストール」をクリックし、インストール後に表示される「有効化」をクリックします。
④WordPress管理画面の「WP Fastest Cache」をクリックします。
⑤Languageは「日本語」を選択して「Submit」をクリックします。
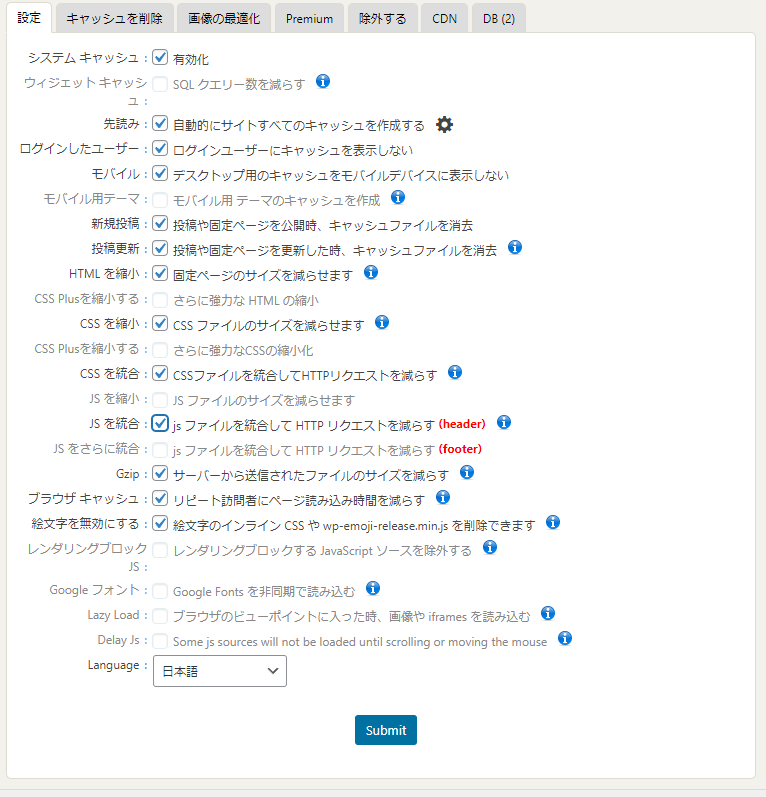
⑥設定画面では以下の項目にチェックを入れます。

・システムキャッシュ
プラグイン機能を有効にする設定。必ずチェックをつけましょう。
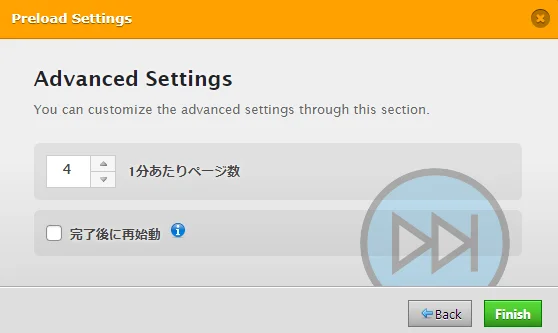
・先読み
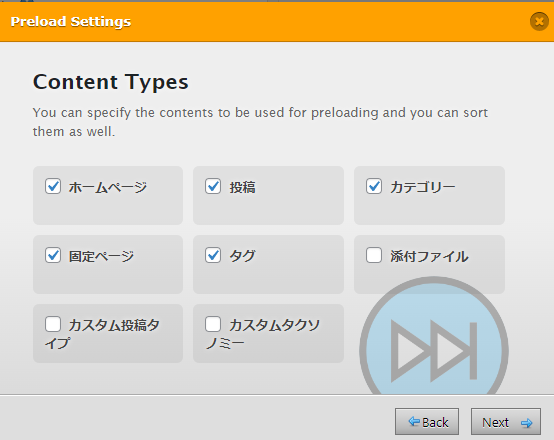
指定した項目のキャッシュを自動作成する機能です。チェックをつけて以下の通りに設定します。



・ログインしたユーザー
WordPressにログインしてサイトを閲覧したユーザーに対してプラグインを適応するか否かの設定です。サイト編集時は常に最新の状態を確認する必要があるためチェックをつけましょう。
・モバイル
テーマによってはエラーが発生する場合があるため、チェックを入れます。
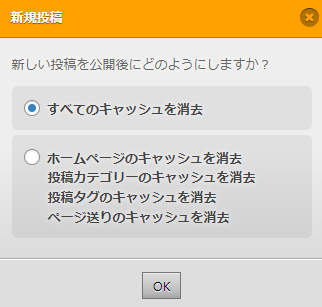
・新規投稿
新しい投稿をした時のプラグイン適応設定です。チェックを入れることで、新規投稿時にキャッシュを削除できるようになります。チェックしておきましょう。

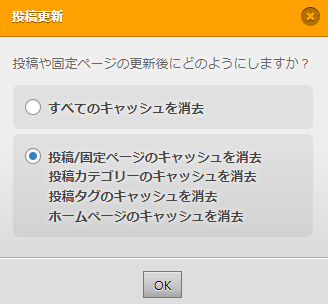
・投稿更新
記事を更新した場合にキャッシュを削除できる機能です。全てを削除するとリライト時にも全てのキャッシュが削除されるため、下の方にチェックを入れて設定します。

・ファイル圧縮&最適化項目
- HTML
- CSS
- CSS
- JS
ファイル圧縮プラグインを他に使用している場合は、機能のバッティングによるエラーを起こすためチェックを外しましょう。
・Gzip
この項目も必要に応じてチェックしましょう。サーバー上で圧縮することで通信速度が向上します。
・ブラウザキャッシュ
ユーザーのブラウザにもキャッシュを有効化します。
・絵文字を無効にする
チェックを入れます。
⑦最後に変更を保存をクリックします。
キャッシュを削除欄の「すべてのキャッシュを消去」をクリックすると、古いサーバーキャッシュを全消去できます。
Broken Link Checker

ブログ内のリンク切れを知らせてくれるプラグインです。
リンク切れを放置するのはSEO上良くないので、必ず入れておきましょう。
また、このプラグインは作動中は重くなるため、定期的にリンク切れチェックする時のみ起動しましょう。
▼導入方法
①管理画面からプラグイン>新規プラグインを追加 をクリック
②プラグイン検索に「WP Fastest Cache」と入力し検索
③「WP Fastest Cache」の「今すぐインストール」をクリックし、インストール後に表示される「有効化」をクリックして完了です。
④チェックしないときは、こちらのプラグインの有効化を外しておきましょう。



コメント